Mô tả
Muốn thêm CSS bổ sung cho trang web? Simple CSS cung cấp cho bạn một trình chỉnh sửa và công cụ xem trước trong Tùy Biến để thêm CSS một cách dễ dàng.
Bạn muốn thêm CSS cho một trang hoặc bài viết cụ thể? Simple CSS đã thêm một metabox ở cuối bài viết hoặc trang, để bạn làm điều đó.
Xem thêm GeneratePress, theme WordPress tuyệt vời của chúng tôi! (https://wordpress.org/themes/generatepress)
Gồm các tính năng:
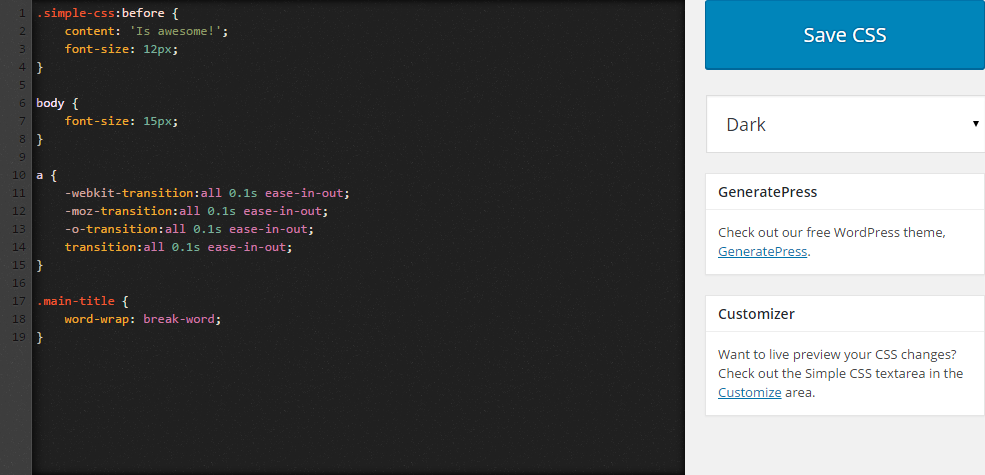
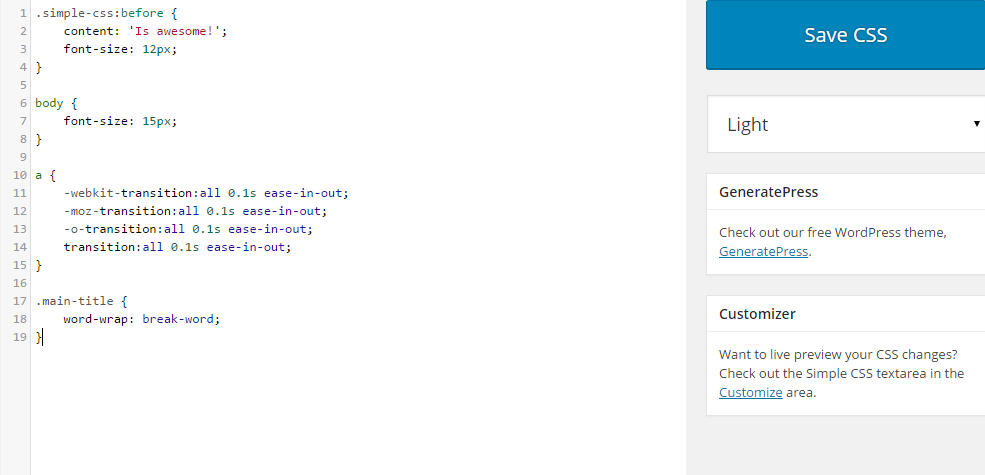
- Trình sửa CSS đầy đủ tính năng
- Giao diện tối và sáng
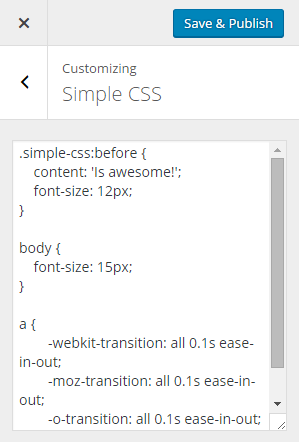
- Sửa CSS trong Tùy chỉnh để bạn có thể xem trước thay đổi
- Metabox CSS cho bài viết/trang cụ thể
Ảnh màn hình
Cài đặt
Có hai cách để cài Simple CSS.
- Đi đến “Plugin > Cài mới” trong bảng tin và tìm kiếm: Simple CSS
- Tải tập tin .zip từ WordPress.org, và tải thư mục plugin vào trong thư mục
/wp-content/plugins/qua FTP.
Trong nhiều trường hợp, #1 sẽ làm việc tốt và là cách dễ nhất.
Hỏi đáp
-
Làm sao thêm CSS sử dụng Simple CSS?
-
- Hãy chắc chắn Simple CSS đã được kích hoạt.
- Đi đến “Giao diện > Simple CSS” và thêm CSS vào trình chỉnh sửa.
-
Làm sao thêm CSS sử dụng trình Tùy chỉnh?
-
- Hãy chắc chắn Simple CSS đã được kích hoạt.
- Đi đến “Giao diện > Tùy biến” và mở mục “Simple CSS”.
-
Làm sao thay đổi màu sắc của trình chỉnh sửa?
-
- Tại “Giao diện > Simple CSS”, thay đổi tùy chọn “Tối” bên dưới nút “Lưu CSS” thành “Sáng”.
-
Làm sao thêm CSS cho một trang duy nhất?
-
- Đi đến trang hoặc bài viết trong Bảng tin và tìm metabox “Simple CSS”.
Đánh giá
Người đóng góp & Lập trình viên
Dịch “Simple CSS” sang ngôn ngữ của bạn.
Muốn tham gia phát triển?
Duyệt code, check out SVN repository, hoặc theo dõi nhật ký phát triển qua RSS.
Nhật ký thay đổi
1.1.1
- Fix PHP notice when Simple CSS hasn’t been saved yet
1.1
- Sửa lỗi lưu meta box
1.0
- Chỉ hiện metabox cho post type công khai
- Thêm Xem trước cho trình Tùy chỉnh
- Làm sạch code
- Xác nhận tốt hơn
0.4
- Sử dụng tìm kiếm của trình duyệt hay vì hộp tìm kiếm CodeMirror
- Đừng hiện metabox GeneratePress nếu nó đã kích hoạt
- CSS box full chiều cao
0.3
- Thêm metabox CSS để chèn CSS ở từng trang và bài viết cụ thể
- Điều chỉnh style của dark theme
- Thêm mẹo vào phần Simple CSS
0.2
- Xóa khoảng trắng trừa khỏi CSS
- Xóa kiểm tra lỗi từ Tùy chỉnh
- Cho phép kí tự > trong CSS
- Thêm hàm tìm kiếm (ctrl + f)
0.1
- Phát hành lần đầu