Mô tả
p5.js + WordPress. Want to share some generative art on your own WordPress site? This is the plugin to make it happen. Add your custom p5.js code, and preview it in the Gutenberg editor before publishing it on your page or post.
- Currently, this plugin does not work with
createCanvas(windowWidth, windowHeight). You’ll need to use actual integer values like,createCanvas(700, 400). - Currently, this plugin does not include the
p5.dom.jsor thep5.sound.jslibraries.
This project was bootstrapped with Create Guten Block under the MIT License.
This project also uses the p5.js library which is free software under the GPL License.
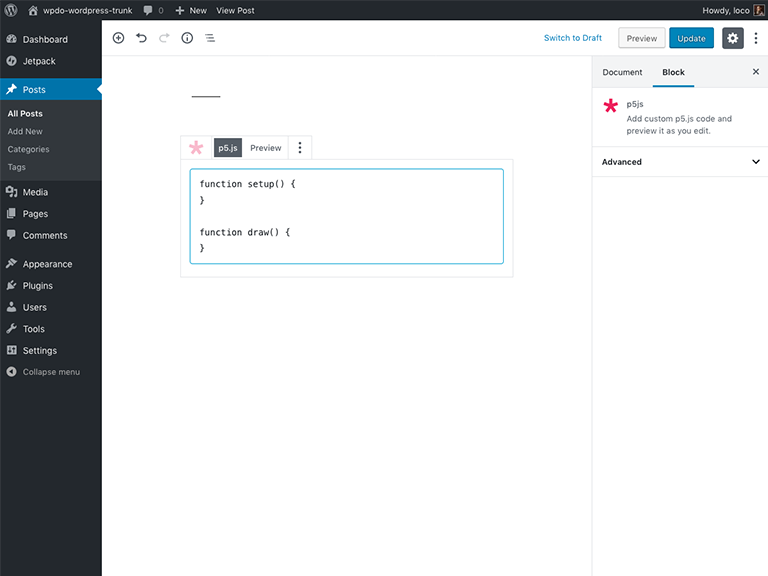
Ảnh màn hình
Block
This plugin provides 1 block.
- p5.js Block
Cài đặt
- Upload the plugin files to the
/wp-content/plugins/directory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress.
Hỏi đáp
-
Q: Does this plugin require the Gutenberg plugin?
-
A: Yes, the Gutenberg plugin, or WordPress 5.0 must be installed and active in order to use this block.
-
Q: Can I contribute to the project?
-
A: Of course! This is the GitHub Repository: https://github.com/mapk/p5js-block
Đánh giá
Người đóng góp & Lập trình viên
“p5.js Block” là mã nguồn mở. Những người sau đã đóng góp vào plugin này.
Những người đóng góp“p5.js Block” đã được dịch qua 4 ngôn ngữ. Cảm ơn những người tham gia dịch vì đóng góp của họ.
Dịch “p5.js Block” sang ngôn ngữ của bạn.
Muốn tham gia phát triển?
Duyệt code, check out SVN repository, hoặc theo dõi nhật ký phát triển qua RSS.
Nhật ký thay đổi
1.1 – Inclusion of p5.js as a local dependency.
1.0 – Functional prototype. It works great using iframes.