Mô tả
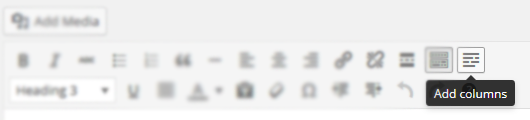
Lightweight Grid Columns rất dễ sử dụng! Cài đặt và kích hoạt plugin, sau đó nhìn vào icon cột trong thanh công cụ TinyMCE (xem ảnh chụp màn hình).
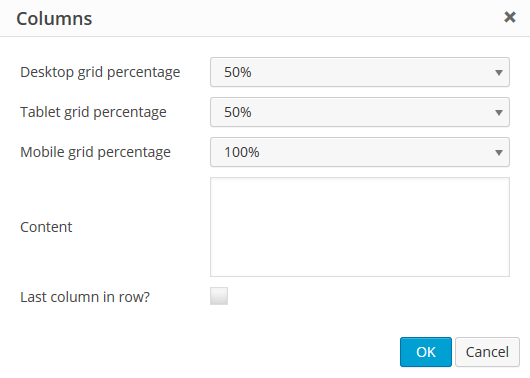
Chỉ định chiều rộng cho cột trên máy tính, máy tính bảng và di động, thêm nội dung và chèn shortcode vào trong bài viết.
Lightweight Grid Columns sử dụng Unsemantic Framework: (http://unsemantic.com/)
Tìm hiểu thêm GeneratePress, theme WordPress tuyệt vời của chúng tôi! (https://wordpress.org/themes/generatepress)
Tính năng gồm:
- Chiều rộng lưới trên máy tính
- Chiều rộng lưới trên máy tính bảng
- Chiều rộng lưới trên di động
- Thêm CSS tùy chỉnh
- Thêm kiểu inline tùy chỉnh
- Cân bằng chiều cao cột
Ảnh màn hình
Cài đặt
Có hai cách để cài đặt Lightweight Grid Columns.
- Đi đến “Plugin > Cài mới” trong Bảng tin và tìm kiếm: Lightweight Grid Columns
- Tải tập zip từ WordPress.org về máy, và tải tệp lên vào trong thư mục
/wp-content/plugins/thông qua FTP.
Trong hầu hết trường hợp, #1 sẽ làm việc tốt và là cách dễ nhất.
Hỏi đáp
- Thêm shortcode như nào?
-
- Hãy chắc chắn Lightweight Grid Columns đã kích hoạt.
- Trong khi sửa bài viết hoặc trang, bấm vào “Trực quan”.
- Nhìn vào icon cột (tab ảnh chụp màn hình)
- Chọn chiều rộng lưới trên máy tính, máy tính bảng và di động.
- Nếu bạn đang thêm cột cuối trong một hàng, hãy đánh dấu hộp kiểm “Cuối cùng” (điều này rất quan trọng).
- Tôi nên làm gì nếu không muốn sử dụng nút TinyMCE?
-
Rất dễ! Chỉ cần thêm shortcode vào bài viết.
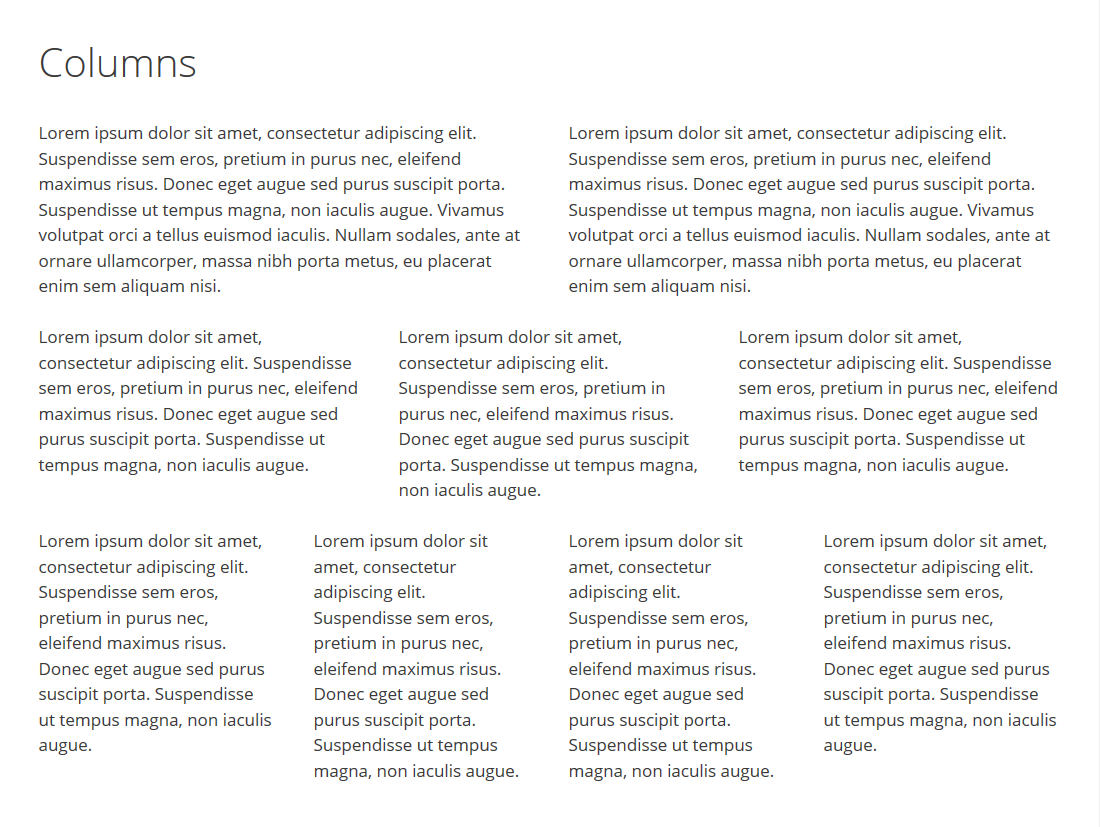
Ví dụ, bên dưới sẽ là 4 cột trên máy tính, 2 cột trên máy tính bảng và 1 cột trên di động
[lgc_column grid="25" tablet_grid="50" mobile_grid="100"]Some content[/lgc_column] [lgc_column grid="25" tablet_grid="50" mobile_grid="100"]Some content[/lgc_column] [lgc_column grid="25" tablet_grid="50" mobile_grid="100"]Some content[/lgc_column] [lgc_column grid="25" tablet_grid="50" mobile_grid="100" last="true"]Some content[/lgc_column]Hãy lưu ý đến cột cuối cùng – xem phần last=”true”? Đừng quên đấy 😉
- Có những tùy chọn tỉ lệ phần trăm nào?
-
Cái này được lấy trực tiếp từ (http://unsemantic.com):
Có rất nhiều class lưới với tên grid-x trong đó “x” đại diện cho tỉ lệ phần trăm chiều rộng của từng đơn vị lưới. Nó bao gồm 5, cho đến 100 (grid-5, grid-10 … grid-95, grid-100. Cũng có một số class chia một trang thành ba phần: grid-33 and grid-66 đại diện cho 33.3333% và 66.6667% chiều rộng.
- Có cách nào khác để sử dụng ngoài shortcode không?
-
Có!
Bạn có thể dùng:
- class
-
[lgc_column grid=”25″ tablet_grid=”50″ mobile_grid=”100″ class=”push-25″]Nội dung[/lgc_column]
- kiểu
-
[lgc_column grid=”25″ tablet_grid=”50″ mobile_grid=”100″ style=”padding-left:0px;”]Nội dung[/lgc_column]
- equal_heights
-
Mặc định, js điều chỉnh chiều cao thành “true”.
[lgc_column grid="25" tablet_grid="50" mobile_grid="100" equal_heights="true"]Some content[/lgc_column]
Đánh giá
Người đóng góp & Lập trình viên
“Lightweight Grid Columns” là mã nguồn mở. Những người sau đã đóng góp vào plugin này.
Những người đóng góp“Lightweight Grid Columns” đã được dịch qua 7 ngôn ngữ. Cảm ơn những người tham gia dịch vì đóng góp của họ.
Dịch “Lightweight Grid Columns” sang ngôn ngữ của bạn.
Muốn tham gia phát triển?
Duyệt code, check out SVN repository, hoặc theo dõi nhật ký phát triển qua RSS.
Nhật ký thay đổi
1.0
- Chuyển giá trị class tùy chỉnh vào container cha
- Làm sạch code
0.7
- Sửa lỗi cuộn chuột do transition và matchHeight
- Chỉ tải matchHeight trên các trang có cột được kích hoạt.
0.6
- Sửa lỗi class của cột khiến cho một vài cột không hoạt động
0.5
- Chuyển thiết lập margin-bottom vào phần tử bên trong để thuộc tính style có thể viết đè lên nó
- Điều chỉnh hàm lgc_columns_helper để sửa lỗi với
<p>và thẻ<br />quanh shortcode - Thêm jQuery matchHeight cho chiều cao để responsive cho người dùng tốt hơn
- Giảm đáng kể kích thước của stylesheet
0.4
- Hiển thị icon TinyMCE ở tất cả post type
0.3
- Sửa lỗi icon TinyMCE không hiển thị khi Page Builder SiteOrigin và Widget Black Studio TinyMCE cùng kích hoạt.
- Thêm tương thích IE 7 & 8
0.2
- Cho phép ngắt dòng trong cột
0.1
- Phát hành lần đầu