Mô tả
Be in the loop!
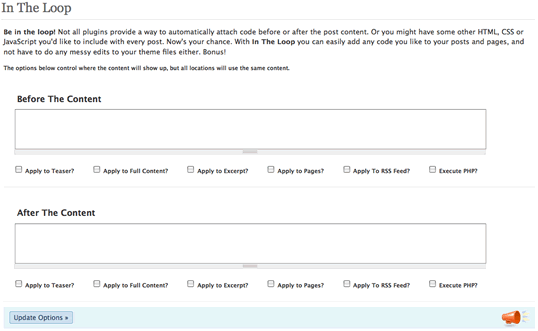
Not all plugins provide a way to automatically attach code before or after the post content. Or you might have some other HTML, CSS or JavaScript you’d like to include with every post. Now’s your chance. With In The Loop you can easily add any code you like to your posts and pages, and not have to do any messy edits to your theme files either.
The plugin provides an options panel with two input boxes. One is for content you want to appear before your post, the other for after it. Each box comes with a set of options to control whether to show it on Teasers, Single Posts, Pages, The Feed and whether or not to execute PHP.
License
The In The Loop plugin was developed by Eric Marden, and is provided with out warranty under the GPLv3 License. More info and other plugins at: http://xentek.net
Copyright 2008 Eric Marden (email : wp@xentek.net)
This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
Cài đặt
- Download the in-the-loop.zip file, unzip and upload the whole directory to the
/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Paste HTML, CSS, JavaScript and/or PHP into one of the input boxes provided on the In The Loop options page, and click
Update Options. - Select the locations you would like your code to show up before and/or after.
- If you include PHP code, be sure to wrap it in PHP tags, and check off the option under that input box to enable it to execute your code.
- Smile about your blog’s new functionality!
Hỏi đáp
- I think I’m doing it wrong. I put in some PHP code, checked the box, and saved it, but now nothing is showing up, including the plain jane HTML that I put in there, too.
-
Make sure there aren’t any PHP errors being generated by your code. If any of your code errors, it won’t be able to finish parsing it. Also, your PHP code must be syntactically correct as well as echo any content you want shown in order to function properly.
- I want to help with development of this Plugin!
-
The project is now hosted on github.com. Just fork the project and send me a pull request.
Đánh giá
There are no reviews for this plugin.
Người đóng góp & Lập trình viên
“In The Loop” là mã nguồn mở. Những người sau đã đóng góp vào plugin này.
Những người đóng gópDịch “In The Loop” sang ngôn ngữ của bạn.
Muốn tham gia phát triển?
Duyệt code, check out SVN repository, hoặc theo dõi nhật ký phát triển qua RSS.