Mô tả
WhatsApp Chat. Let’s make your Web page visitors contact you through “WhatsApp” or “WhatsApp Business” with a single click (WhatsApp Chat, Group, Share)
Demo | Documentation | Support | PRO
WhatsApp Chat
Add ‘WhatsApp’ or ‘WhatsApp Business’ Number and let your website visitors contact you with a single click.
📱 Mobile: Navigate to WhatsApp Mobile App.
💻 Desktop: Navigate to the WhatsApp Desktop App or Web WhatsApp page (web.whatsapp.com)
💎 Styles
Select a style that complements the design of your website.
- 8 pre-defined customizable styles/designs
- Add your own Image/GIF
- Custom Element/Design (convert any element to a WhatsApp Chat element)
- Shortcodes (Add WhatsApp button/icon with inline the content)
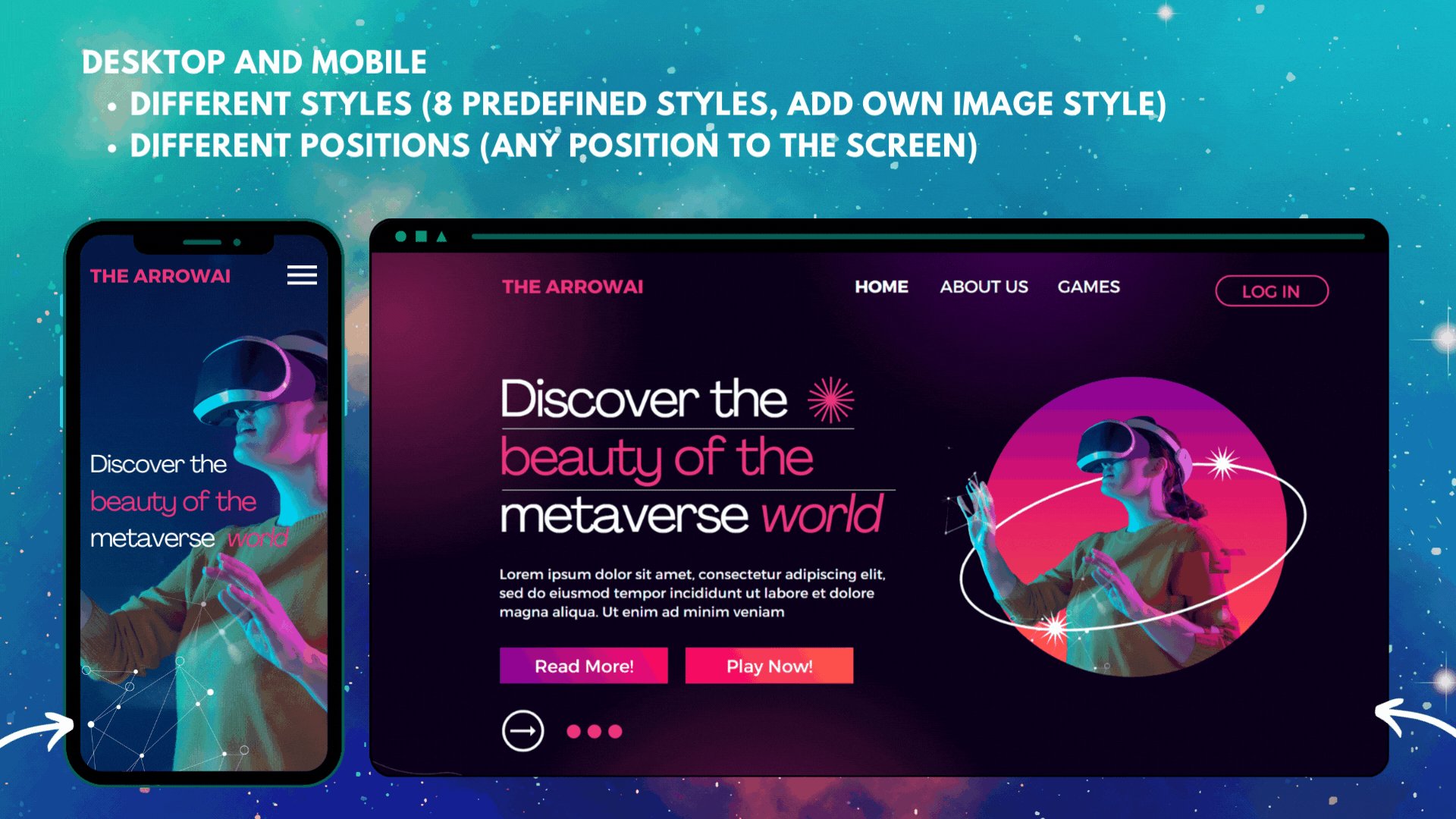
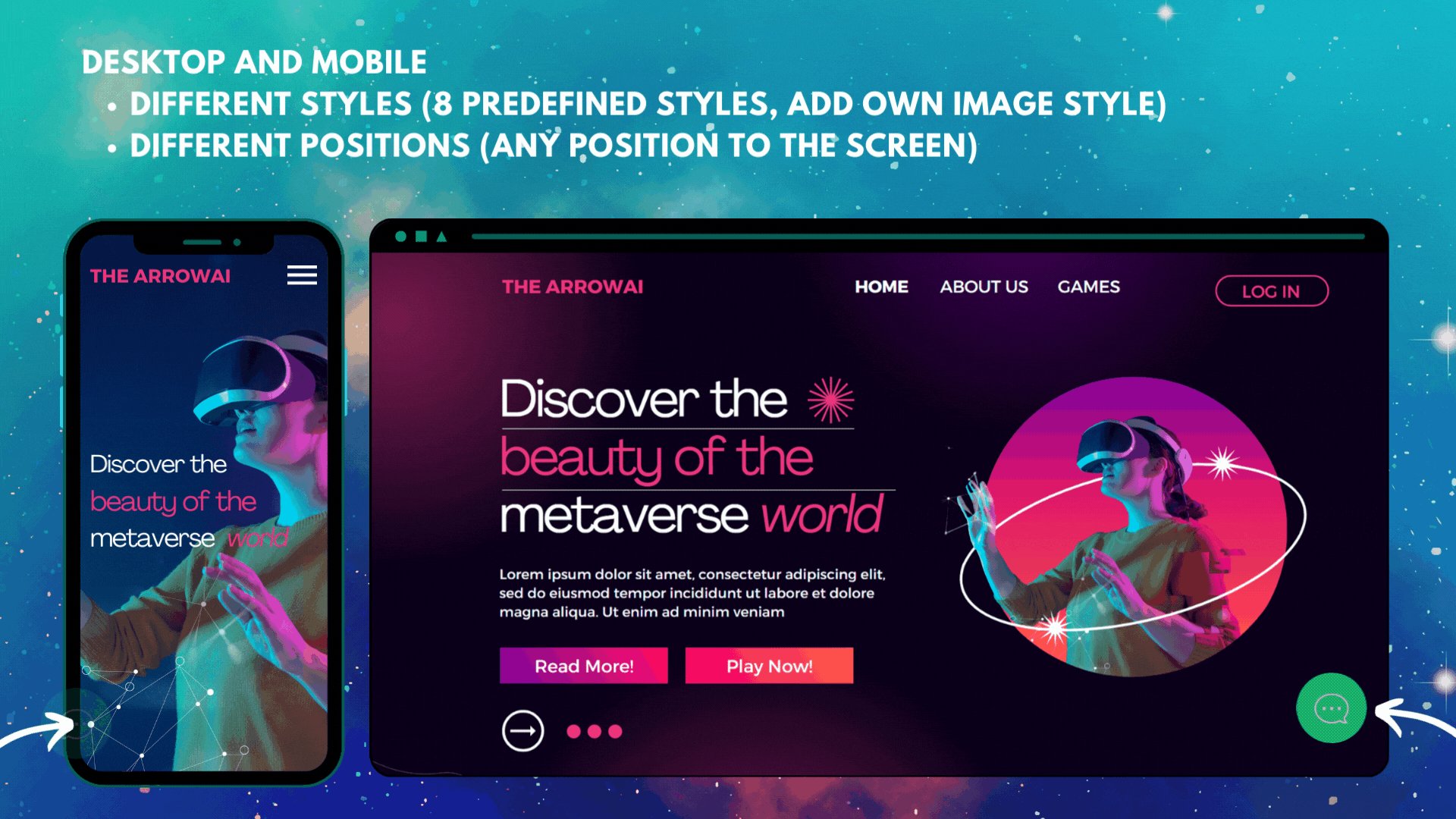
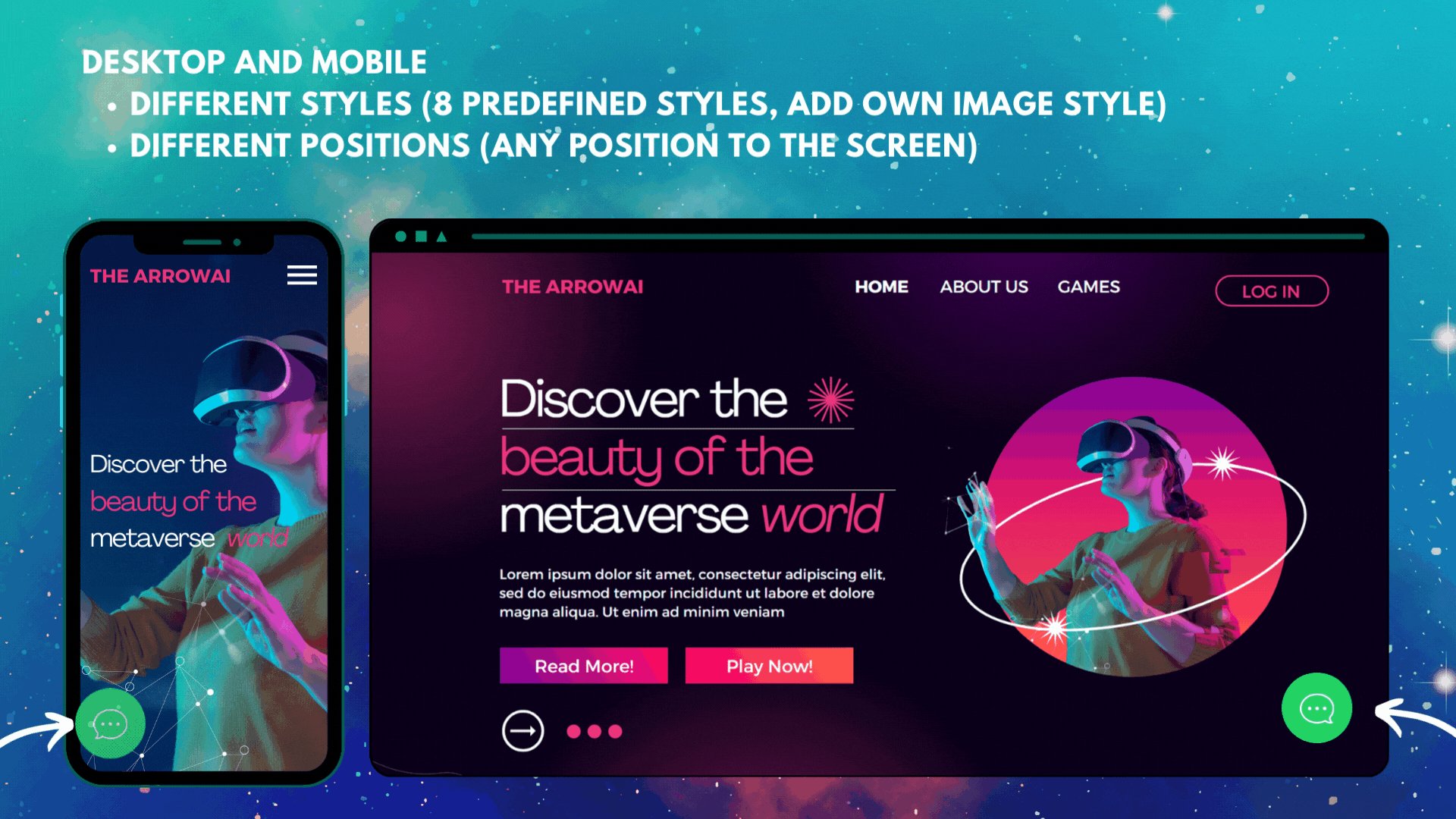
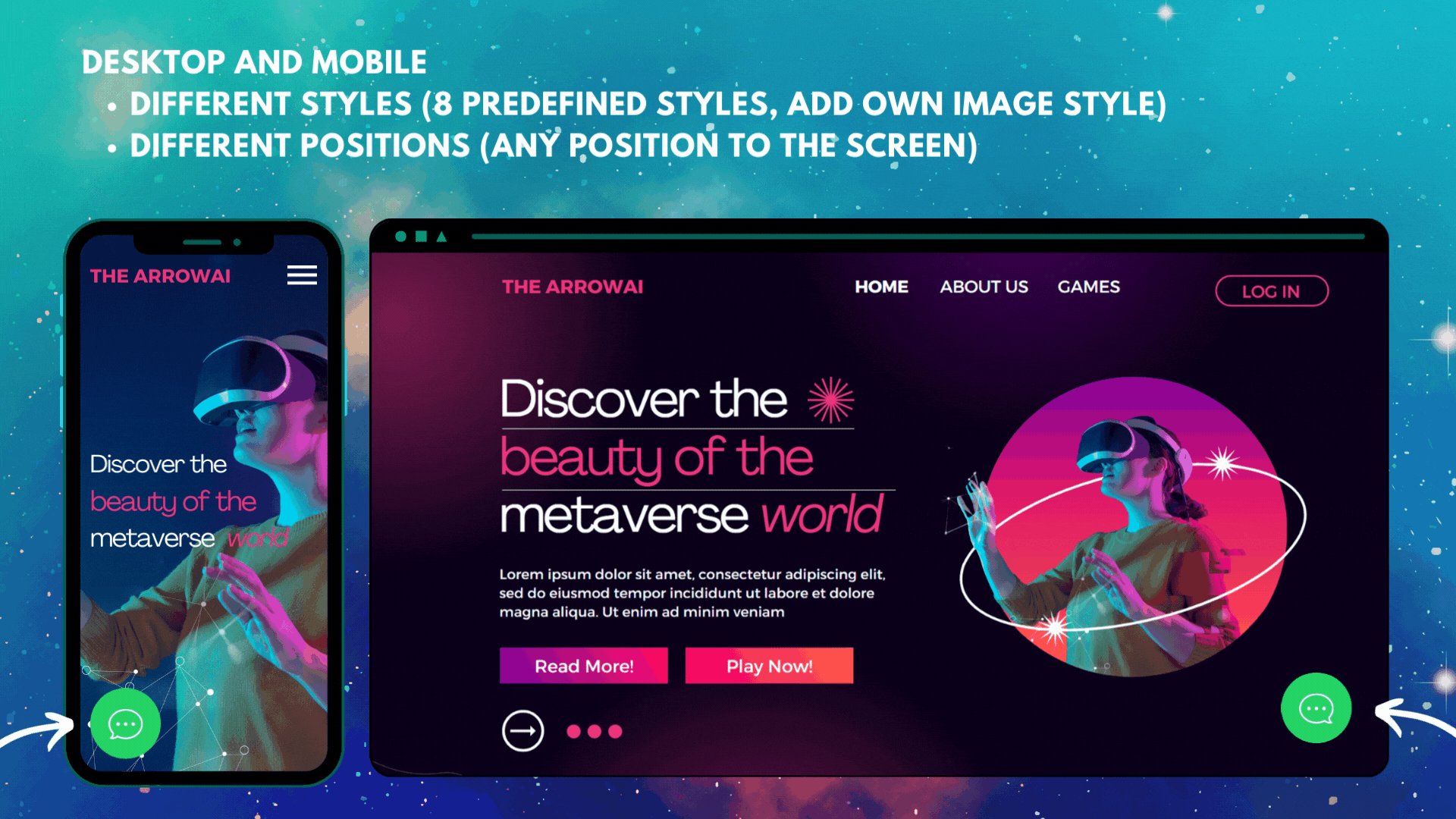
- Different Styles, Positions for Mobile, Desktop
- Choose a style and customize it to match the website’s design
list of Styles | 🎨Customize Styles
💡 Add Own Image
Instead of selecting a pre-defined style, add any Image/Animated-image/GIF.
🌈 Custom Element
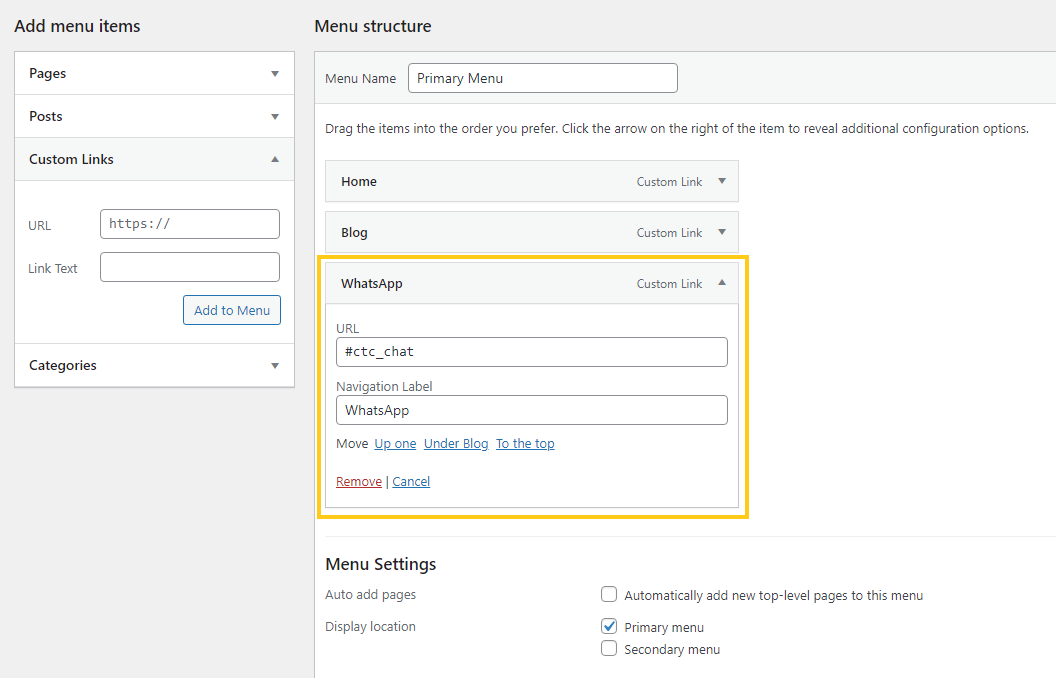
Convert any Element as a WhatsApp Chat Element by adding
- Class/ID name: ‘ctc_chat’ (or)
- Href/link: ‘#ctc_chat’
The custom design element will navigate to WhatsApp based on plugin settings (WhatsApp Number, pre-filled message, Analytics, …. ).
(e.g. menu item, button, image, link – just add ctc_chat as a class name)
🎉 Greetings Dialog
Encourage user participation by displaying the right message at the right time.
Add the greeting dialog text, Image/GIf, emojis with the rich text editor.
Font can well decorate with font size, font family, links, text color, text background color, bold, italic, list, alignment, and more.
- Greetings-1: Customizable Design
- Greetings-2: Content Specific Design
📝 Form Filling
Get the necessary information from the website visitors before initiating the chat.
- Get an email notification when the user fills out the form.
- Call a webhook with the form data to integrate with other applications. Using integrations tools add data in Google Sheet, CRM and many more applications.
- Form data can be prefilled in the WhatsApp chat window.
PRO: Greetings-Form
👥 Multi-Agent
Add multiple WhatsApp chat accounts within a single Greetings dialog.
- We can set different time ranges for each agent. (24×7 or multiple time ranges for each day of the week).
- Offline Agents
- Chat when offline (display agent with next available time).
- Disable chat (display agent with next available time).
- Hide offline agents
PRO: Multi-Agent
⌛ Greetings Actions
- Click: Displays Greetings when clicked on any element with the Class name: ‘ctc_greetings’
- ViewPort: Displays Greetings When an element is in/reached viewport(25% margin) with the Class name: ‘ctc_greetings_now’ [PRO]
- Time, Scroll Display Greetings based on time, scroll [PRO]
🔴 Notification Badge
Get user attention by displaying a notification badge on the WhatsApp Chat element.
Customize the notification badge with the notification count, text color, background color, border color, and time delay to display the notification badge.
✳️ Position to Place
- Add WhatsApp at any position of the screen
(not limited to fixed positions). - Different positions for Mobile and Desktop.
⏩ Pre-filled Message
Text that appears in the WhatsApp chat window when the user clicks on the WhatsApp.
Users can easily start the conversation.
Variables to change values dynamically
- {site} -> Website Title
- {title} -> Page Title
- {url} -> Web page URL
- [url] -> Web page full URL including query parameters
With these variables, we can understand from which page the user started WhatsApp chat.
🛍️ WooCommerce
WooCommerce product pages
For WooCommerce, single product pages can overwrite the main setings to add a product specific message using dynamic variables.
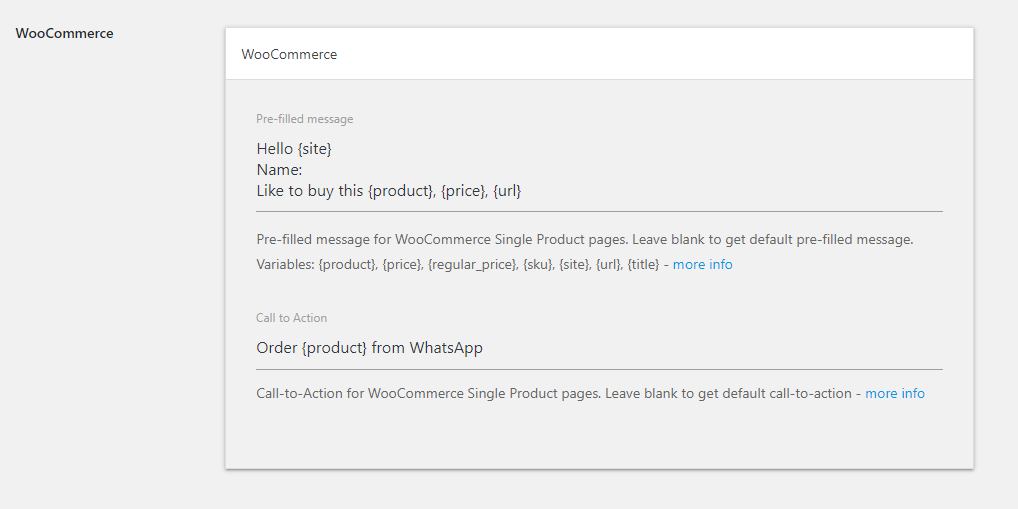
- Pre-filled Message
- Call to Action
- Greetings Template, Content [PRO]
Additional variables, specific to WooCommerce single product page to change values dynamically
- {product} -> Product Name
- {price} -> Product Price (current price)
- {regular_price} -> Regular product price (without any sale)
- {sku} -> Stock keeping unit
For Shop, Cart, Checkout, and Account pages we can overwrite at page level settings
Add WhatsApp – Single Product Pages
Add WhatsApp button or icon at WooCommerce single product pages.
- Before Main Content
- Before Product
- Before Product Summary
- Product Summary
- Before Add to Cart Form
- Before Cart Button
- After Cart Button
- After Add to Cart Form
- After Product
- After product summary
We can add dynamic variables for the Call to Action.
E.g. Buy {product}
{product} will be replaced with the product name for all product pages.
Add WhatsApp Icon/Button in WooCommerce Product pages
Add WhatsApp – Shop Page
Add WhatsApp to WooCommerce Products list (shop page, related products list)
📒 Page Level Settings
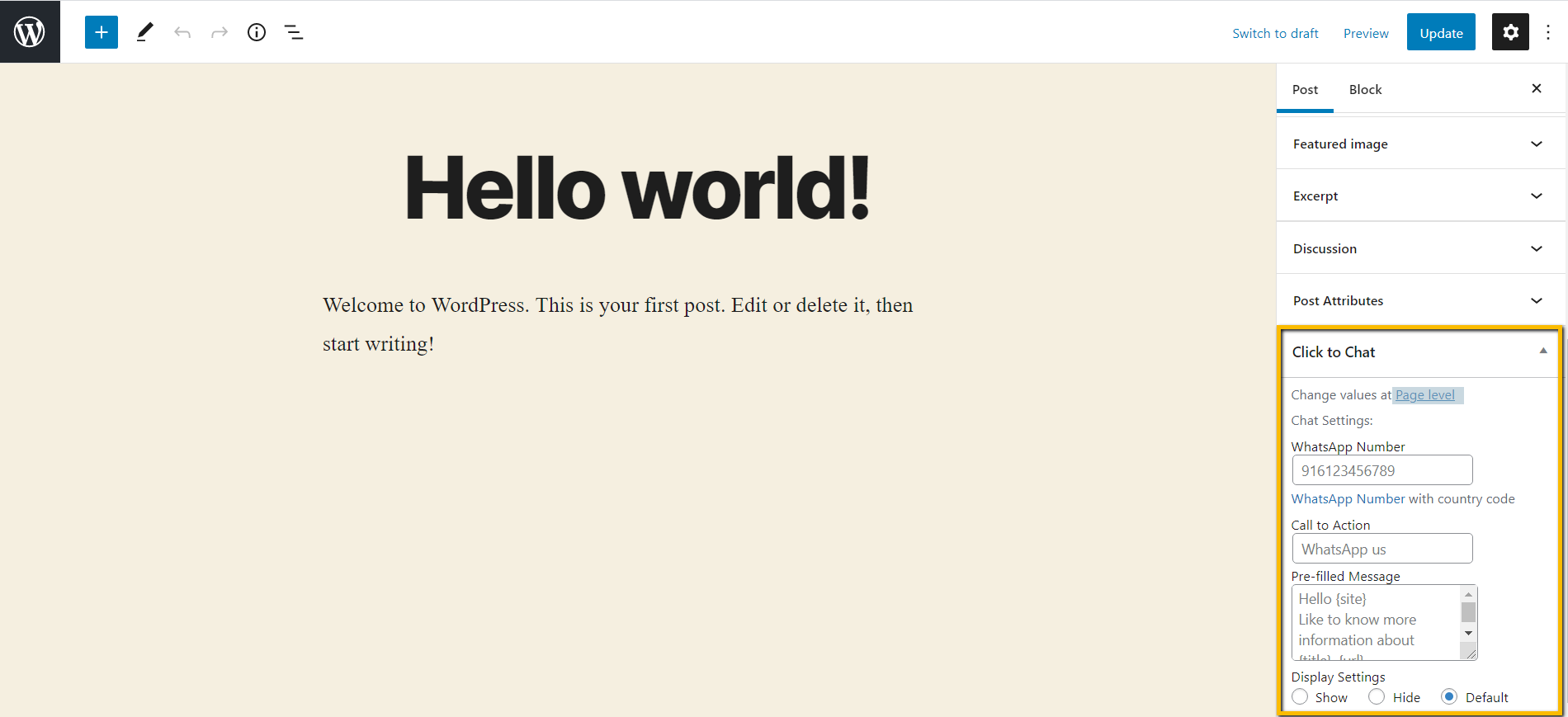
At the page level, we can overwrite the settings for each post. We can add a different Whatsapp Number, Prefilled Message, Call to Action for each post
(while editing the post, in the right sidebar ‘Click to Chat’ meta box)
- WhatsApp Number
- Call to Action
- Pre-filled Message
- Display Settings
PRO:
- Change Styles
- Time Delay
- Scroll Delay
- Greetings Template
- Greetings Header, Main, Bottom Content
📈 Analytics
Creates an Event when the user clicks on the WhatsApp Icon/button.
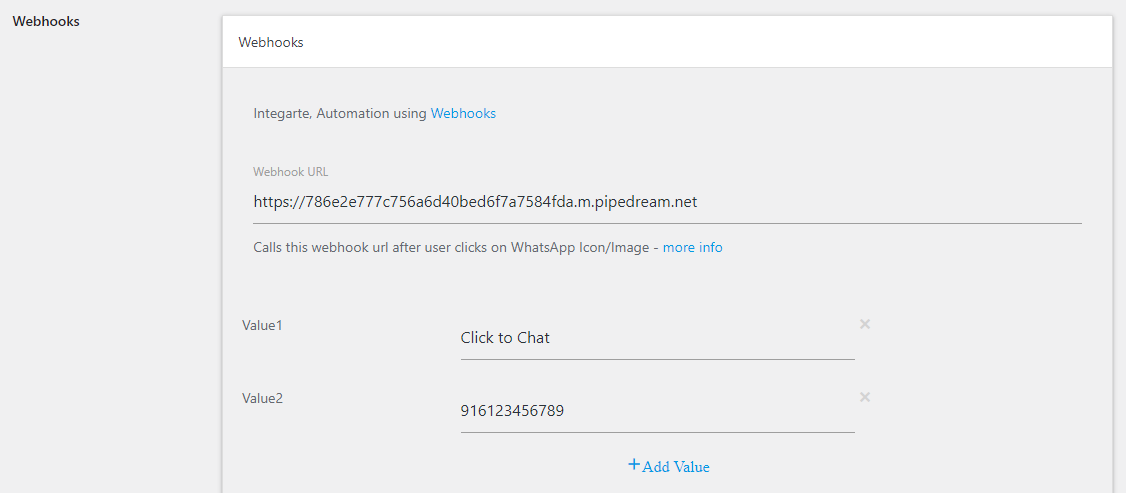
Webhooks
Connect other applications using Integrate, Automation tools like Zapier, IFTTT, Pipedream, etc.
⭐ PRO
- Random Numbers
- Multi-Agent: Displays multiple WhatsApp chat accounts
- Set Multiple time ranges for each agent
- Hide or Display agent with the next available time
- Business hours: Offline/Online Settings
- Change WhatsApp number When Offline
- Change call to Action When Offline
or - Hide When Offline
- Show/Hide on selected time range in a day
- Show/Hide on selected days in a week
- Webhooks – Dynamic variables
- {url} – replace with current page URL
- {time} – time the user interacted with WhatsApp Button/Icon
- {number} – WhatsApp Number for that icon/button
- Greetings
- Greetings From filling before initiating the chat
- Actions: Display/reappear based on Time, Page Scroll, Click, ViewPort(When an element is in/reached ViewPort)
- Position to place
- Fixed: Fixed position on the screen (default position)
- Absolute: Fixed position to the body content. (Moves as the user scrolls the page)
- Time Delay – Displays WhatsApp after some time delay
- Scroll Action – Displays WhatsApp after user scrolls the page by a given percentage
- Display based on Website visitor’s login status
- Page-level settings – Change styles, time delay, scroll delay, Greetings Template, and Greetings Content
- WooCommerce
- Overwrite greetings template, Content for Single product pages.
- Overwrite settings for Shop, Checkout, and Account pages at page-level settings
🔆 PRO
🎯 Localization
Click to Chat is Compatible with translation plugins. WPML, Polylang.
It is easy to set up different values for each language
- WhatsApp Number
- Call to Action
- Pre-filled Message
- Greetings Content
- Group ID
- Share Text
🚀 Performance
- Rich in features, but the site’s front end is very lightweight.
We highly concentrate on speed and performance.
👓 Display Settings
Show/Hide styles based on
- Post type
- Post Id
- Category name
- Device Type(Mobile, Desktop)
- WooCommerce single product pages
PRO:
- Time delay
- Scroll delay
- Selected time range in a day
- Selected Days in a week
- Website visitor login status
✅ Opt-in
Make the website users opt-in / accept consent before initiating the chat.
⛳ Shortcodes
Use shortcodes to instead a WhatsApp icon or button with inline the Post content, widget area.
change the default setting values using shortcode attributes – WhatsApp Number, Style, Pre-filled message, Call to Action.
Chat Shortcodes
[ht-ctc-chat]
To change the WhatsApp number use the ‘number’ attribute
[ht-ctc-chat number=915123456789]
Group
Enable the Group chat feature and add WhatsApp Group id in the plugin settings.
Make it easy for your customers to join Whatsapp Group.
Share
Let users share your website with their WhatsApp contacts and get more leads.
🌏 Help Translate The Plugin
Help by Translating the plugin to be available in more languages
Ảnh màn hình

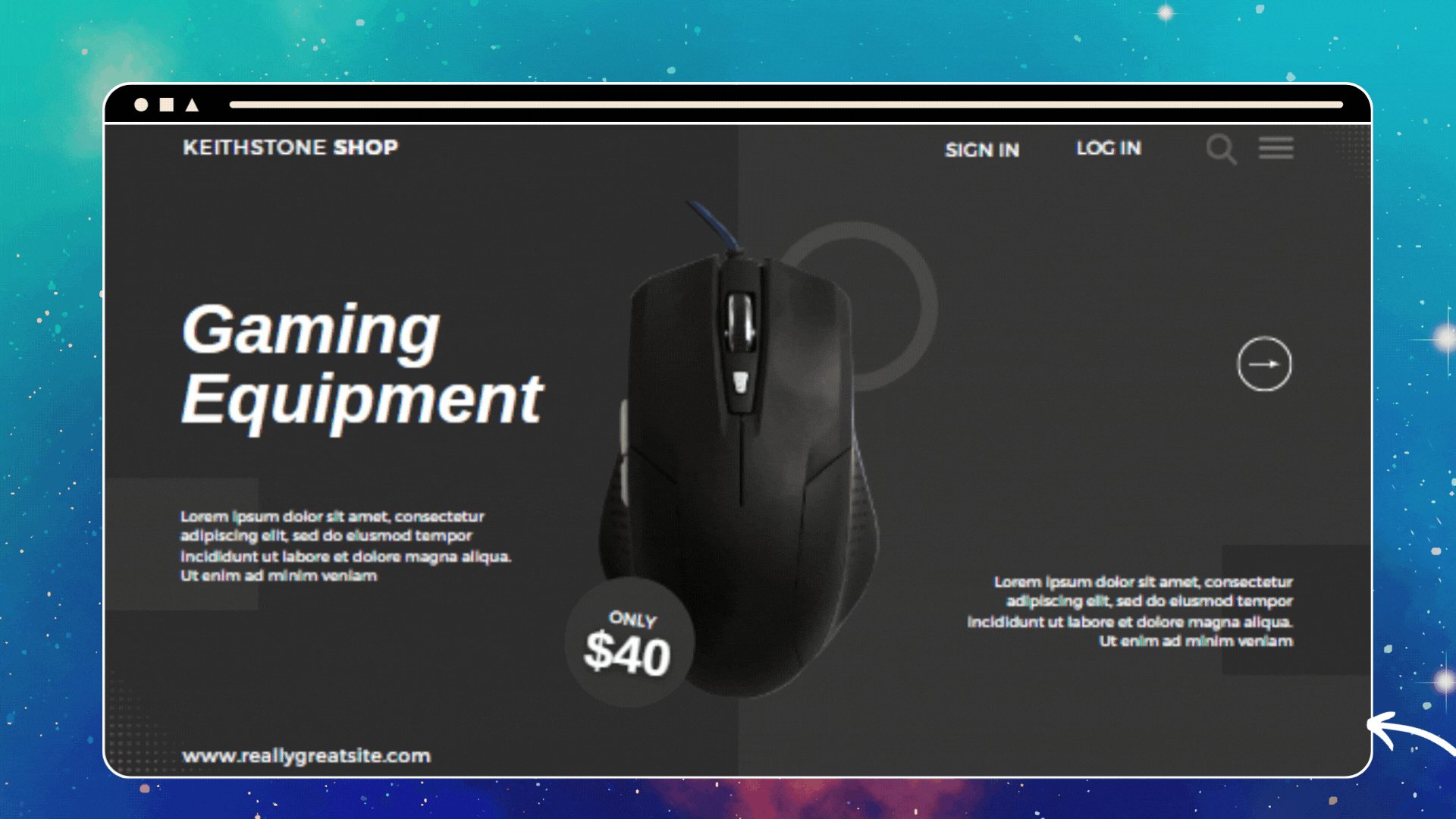
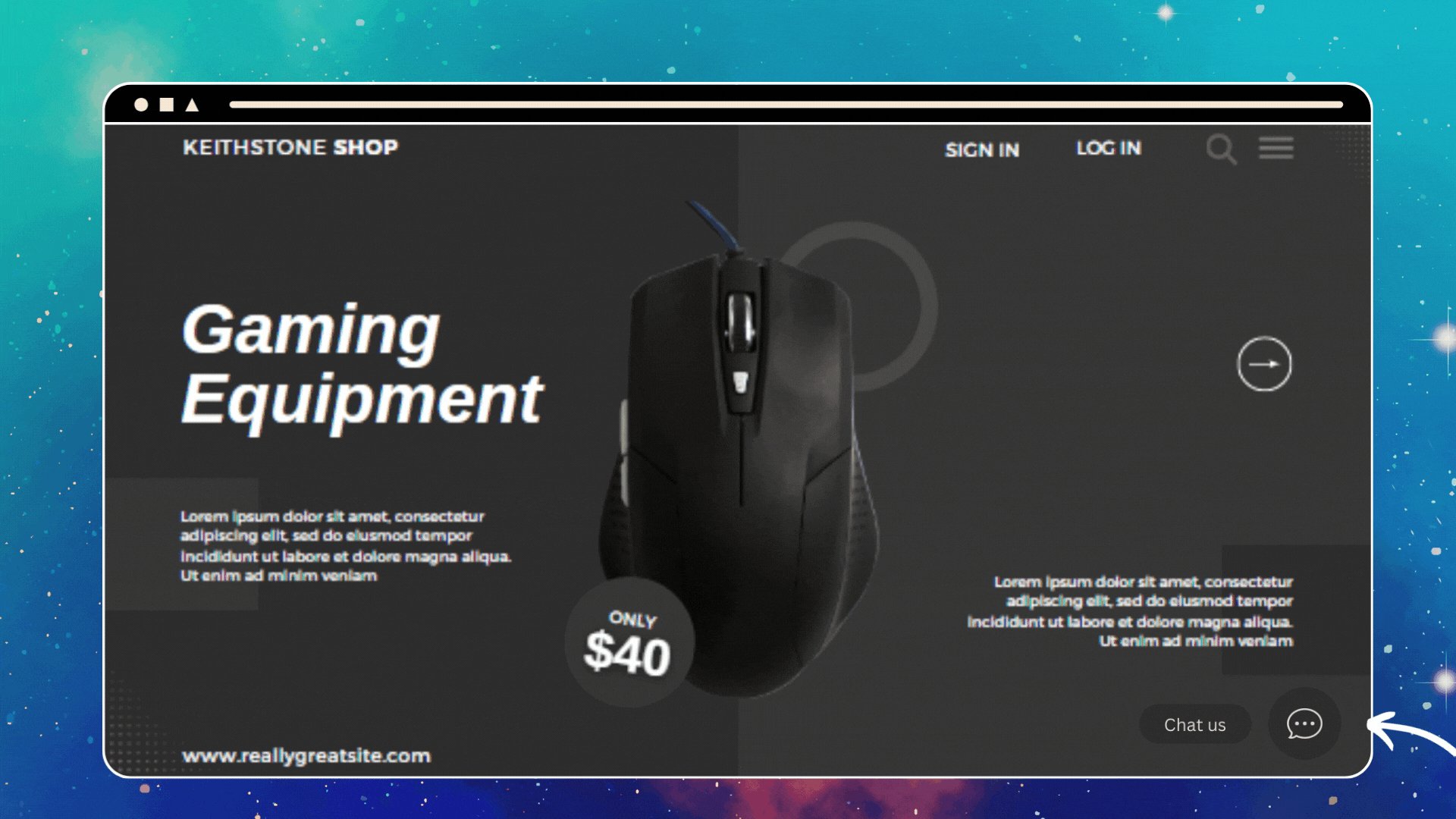
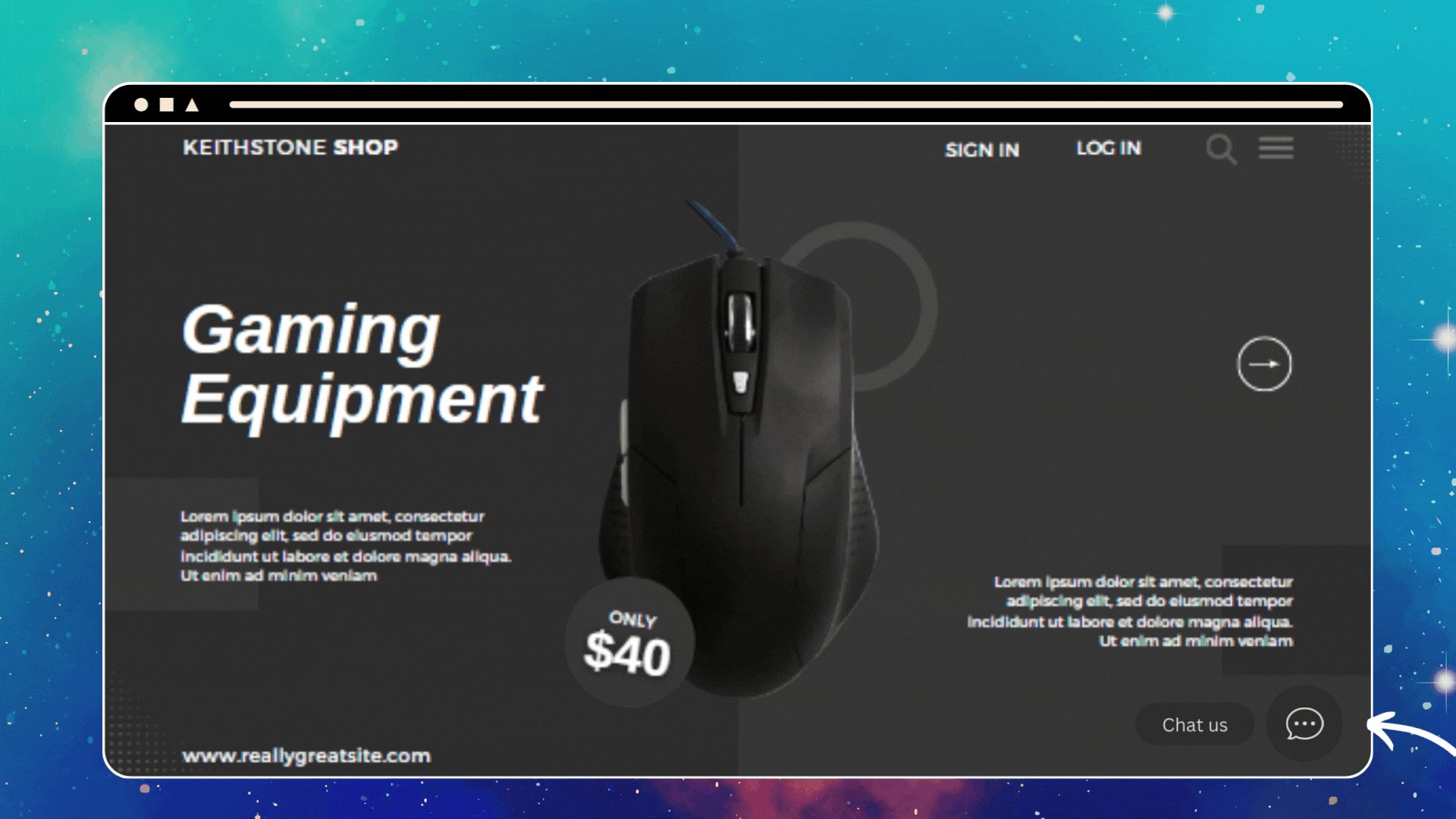
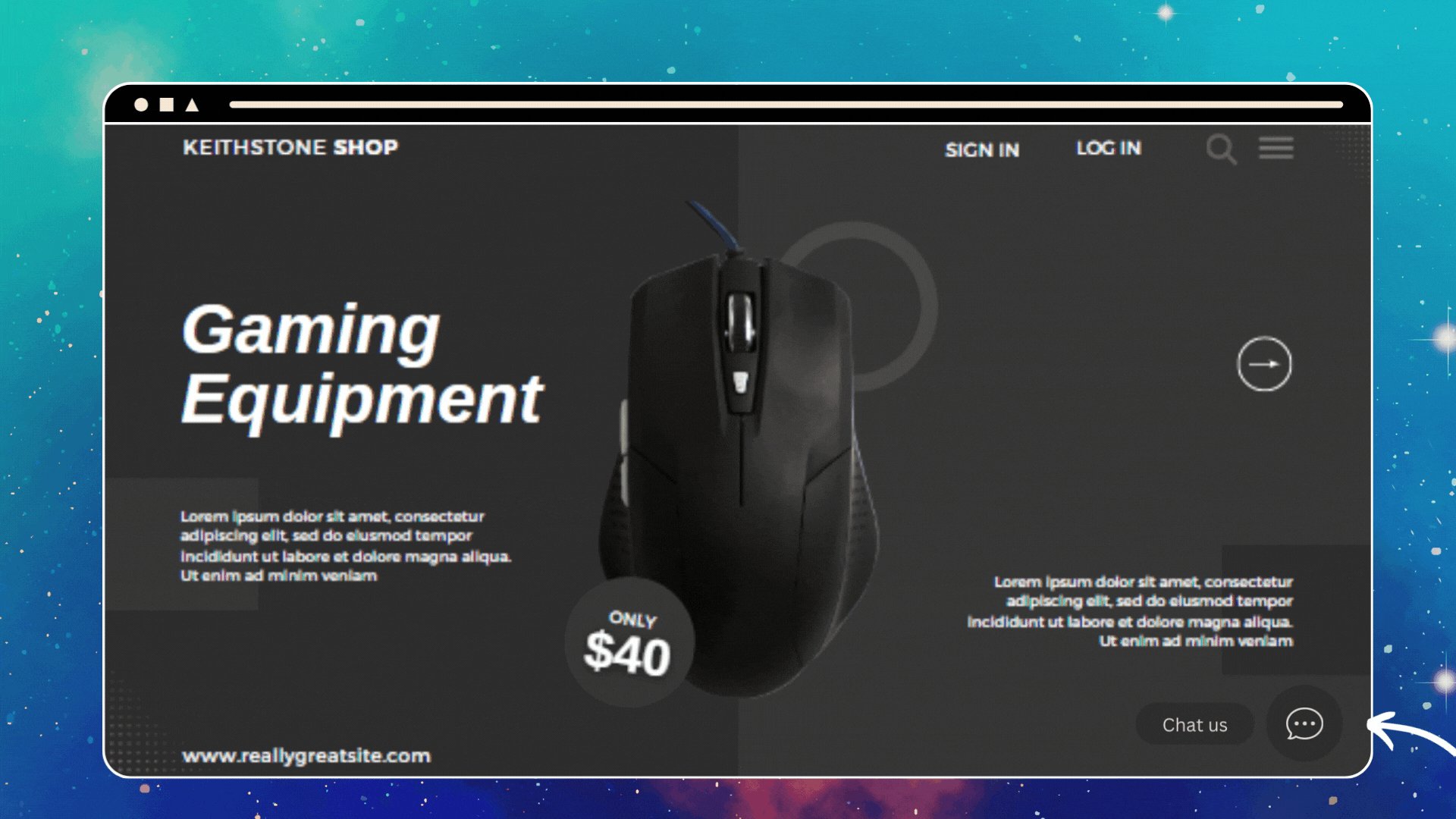
8 Styles, 1 Add your own image or GIF. Add at any position to the screen (Desktop, Mobile: can set different styles, positions) 
Select a style and customize it to match your website design. 
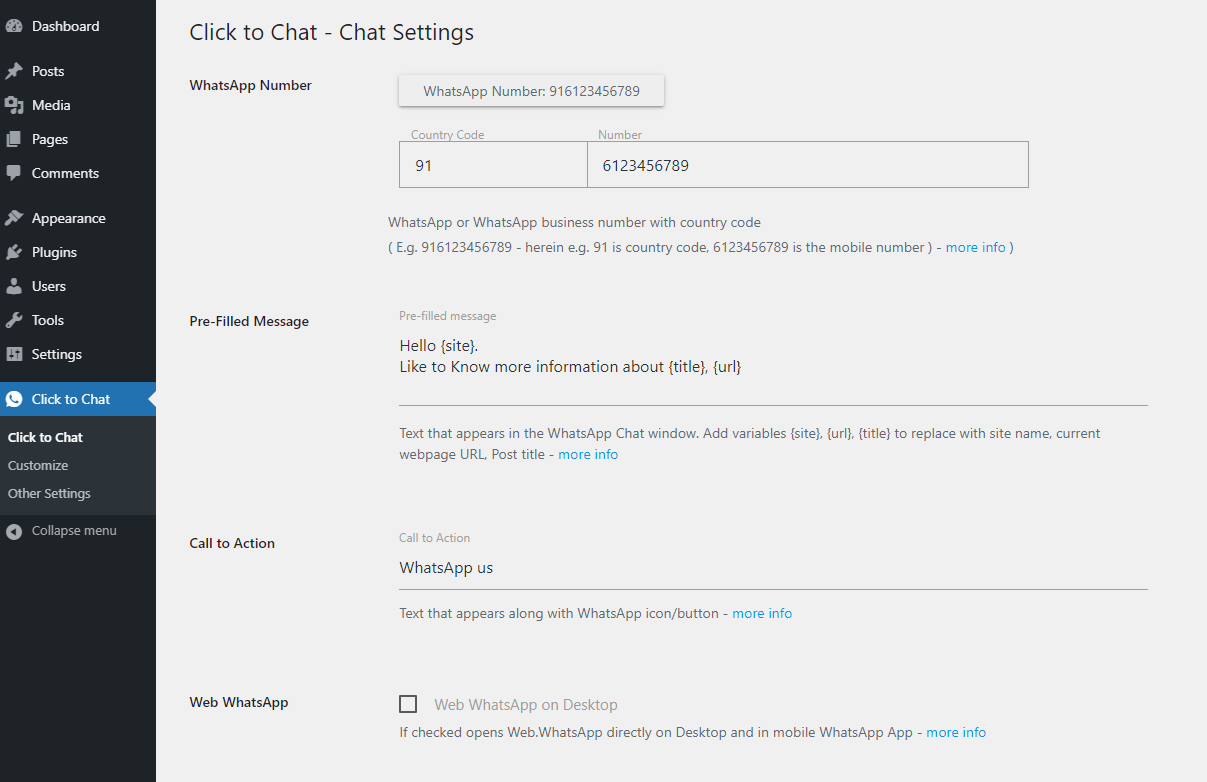
Chat Settings - Enter WhatsApp Number, prefilled message, call to action, desktop: web view / desktop app view 
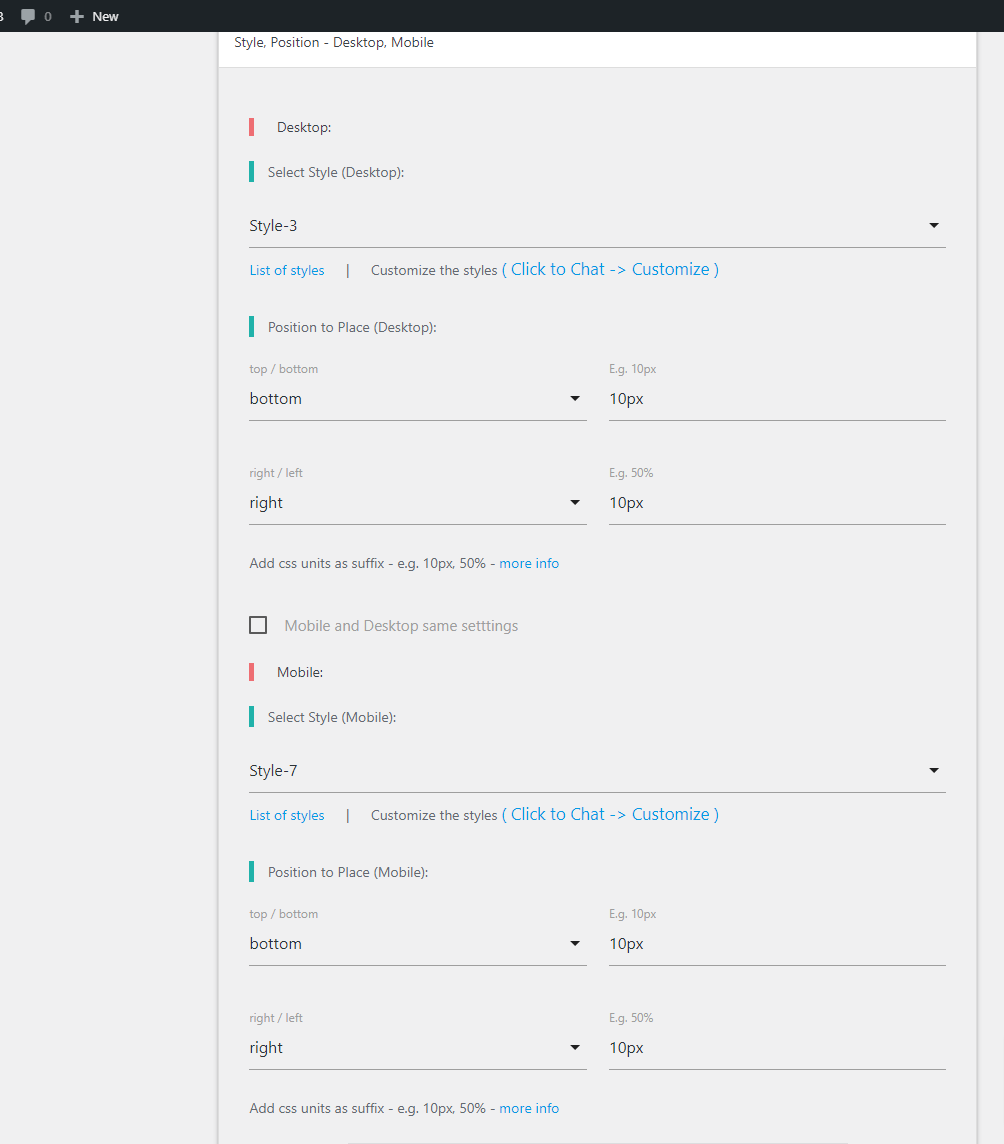
Style, position to place (at any position of the screen) - Desktop, Mobile 
Add WhatsApp Menu item (Custom Element) 
Change Values at the page level: 'WhatsApp Number', 'Call to action', 'Group ID' 
Style - 5 - Image with content box 
Style - 8 - Materialize button 
Style - 99 - Add your own Image / GIF(Animated Image) 
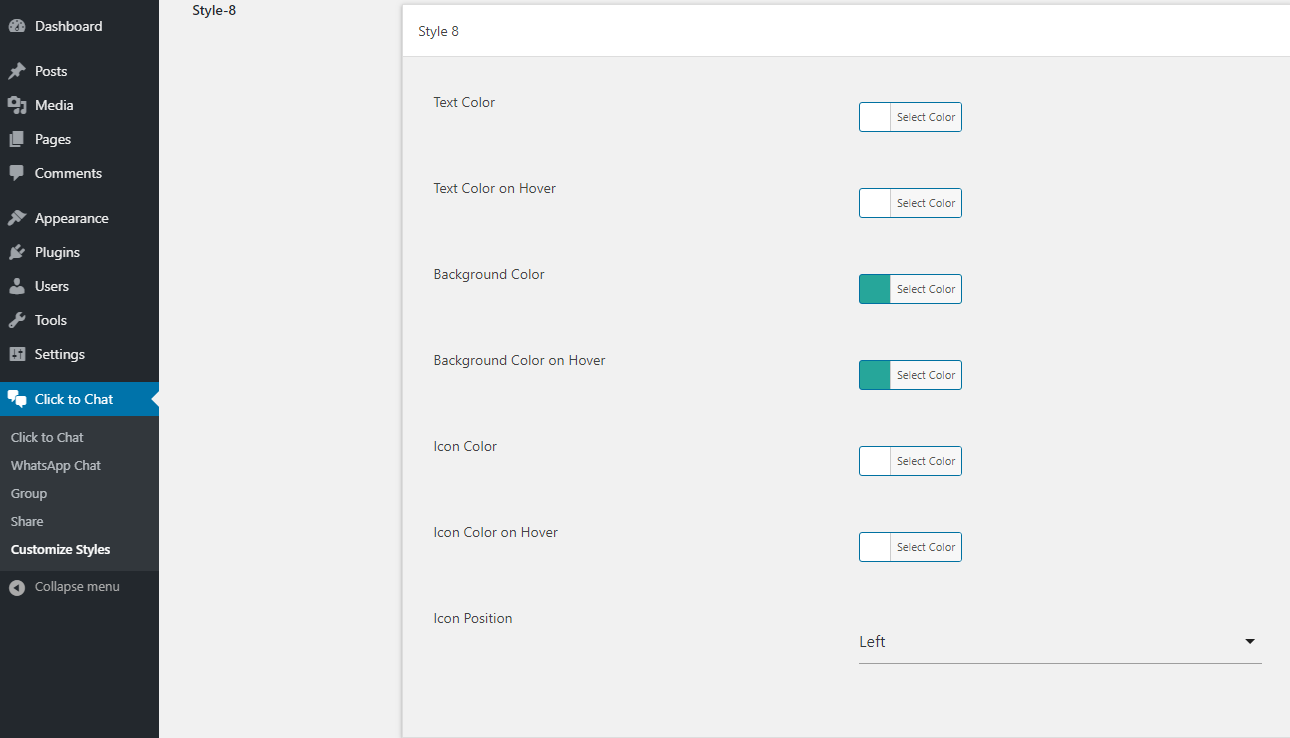
Customize Styles 
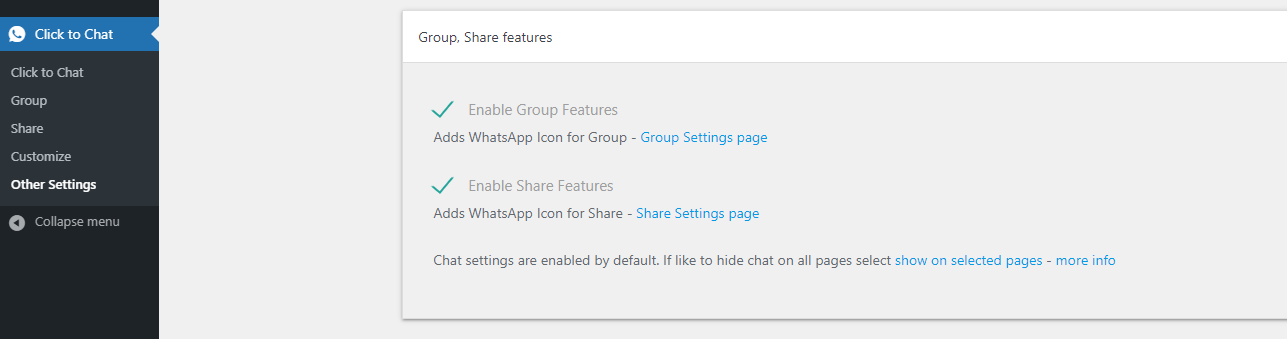
Enable Group, Share Settings 
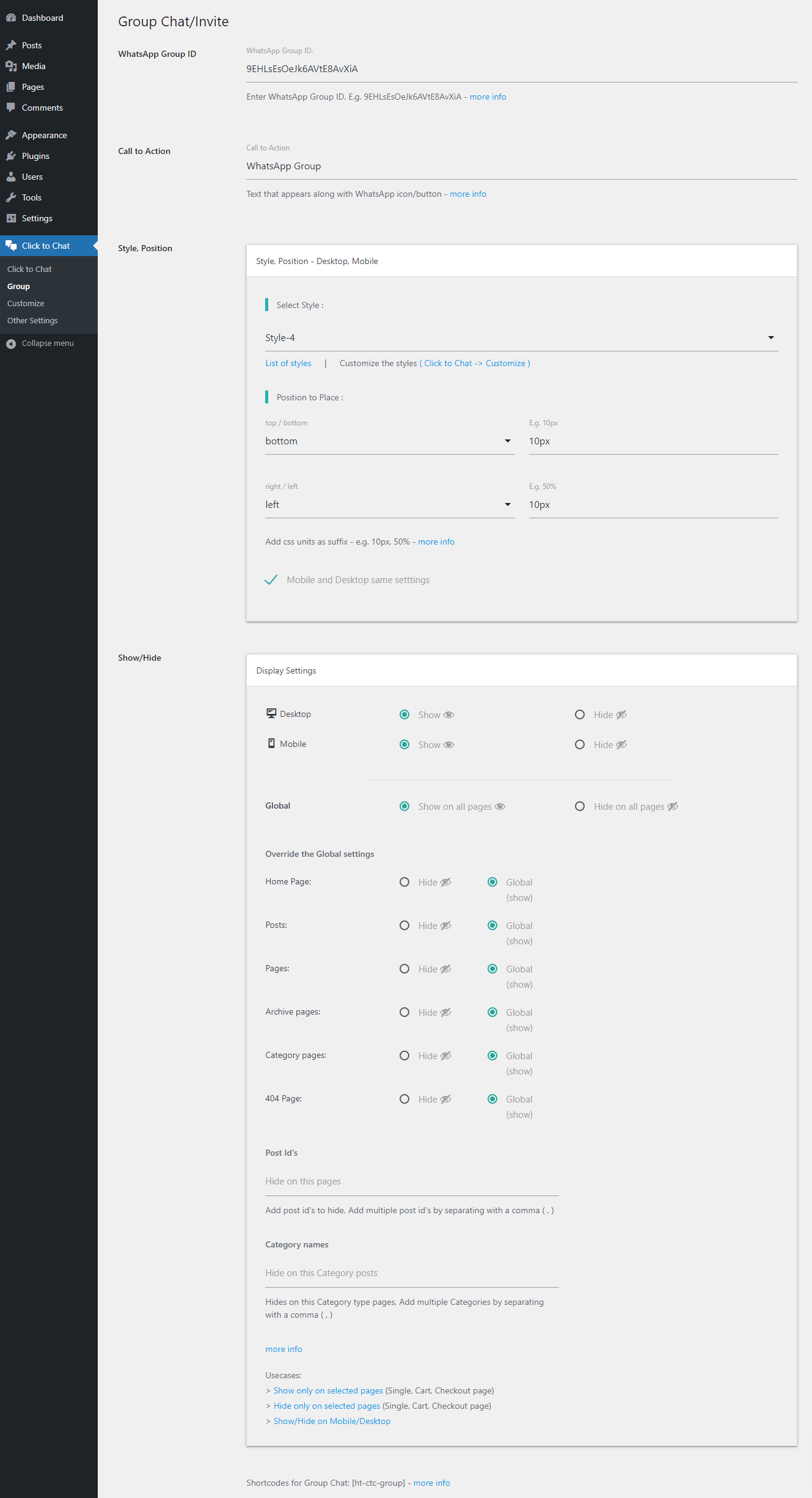
Group settings page 
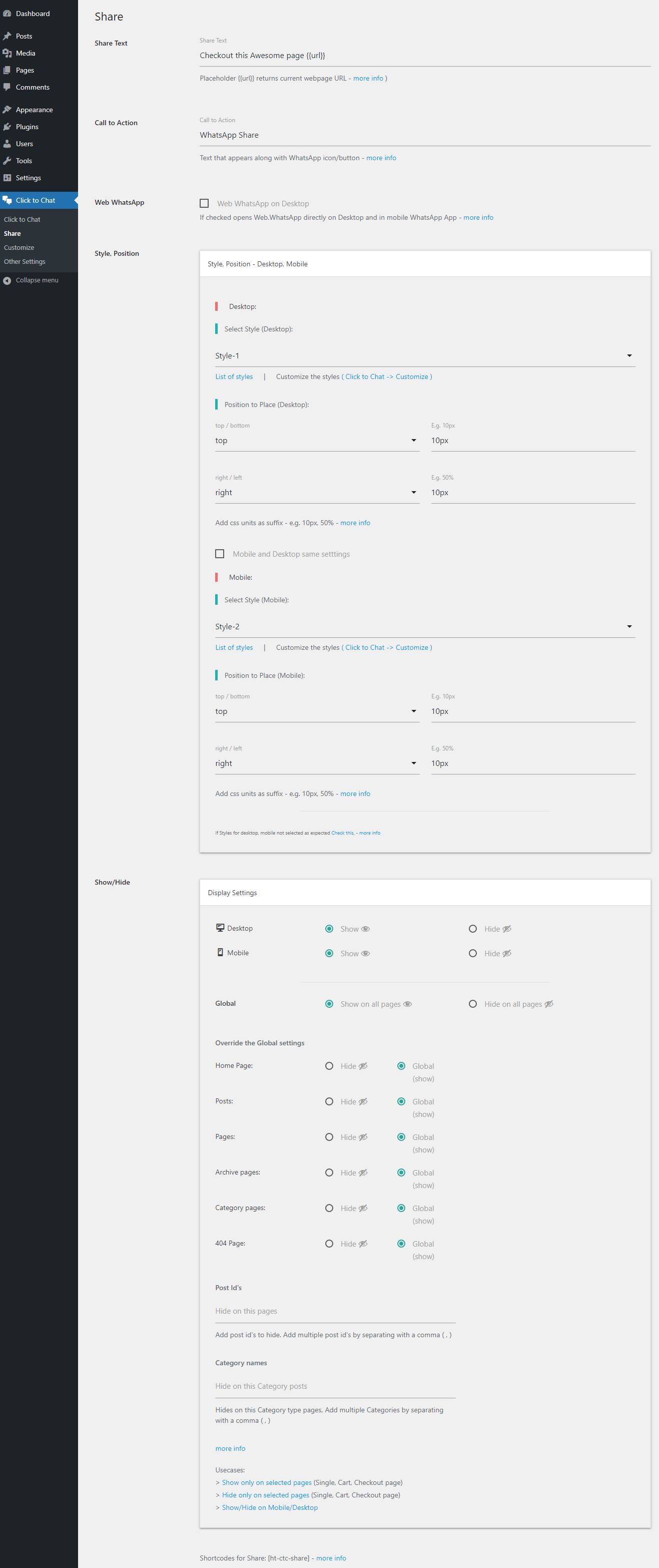
Share settings page 
Display settings 
Webhooks 
prefilled, call to action for WooCommerce single product pages 
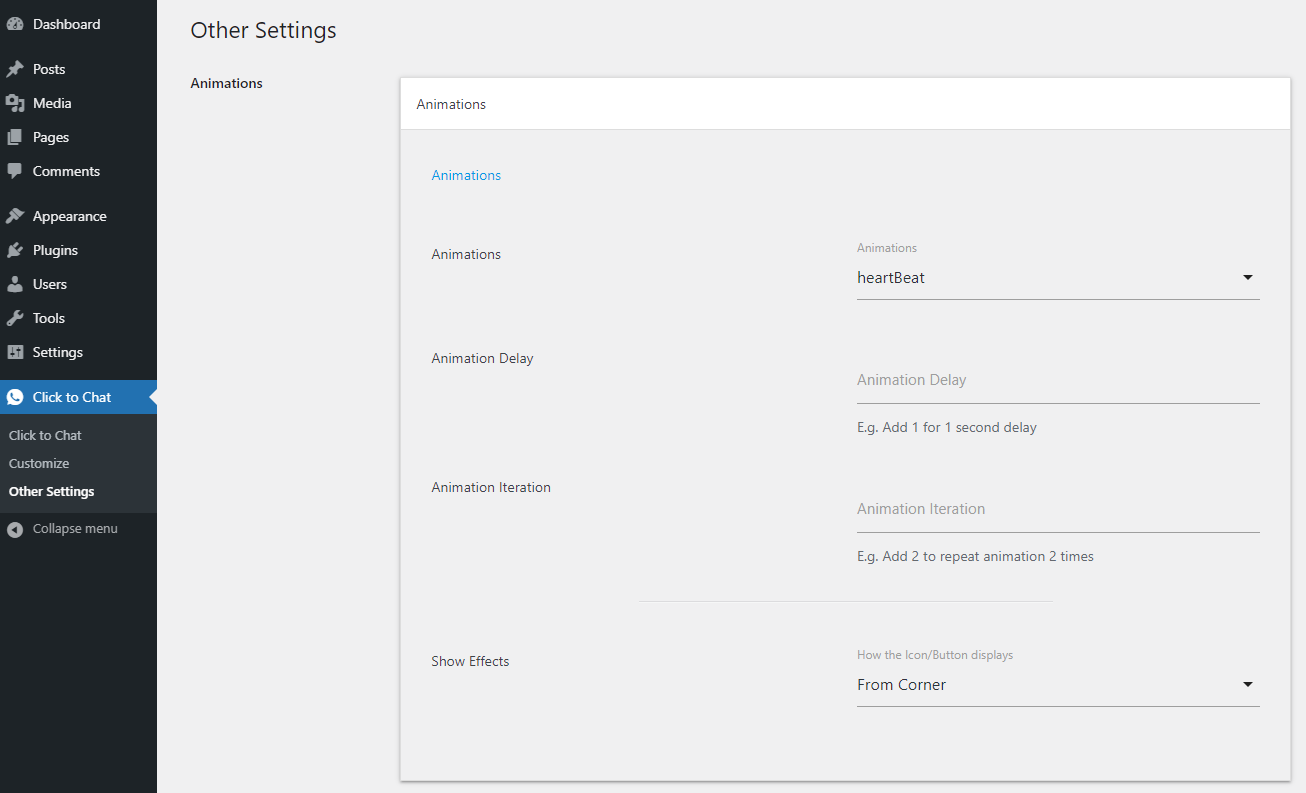
Animations 
Analytics - Google Analytics, Facebook Pixel, Google Ads Conversations
Cài đặt
From Dashboard ( WordPress admin )
- plugins -> Add New
- search for ‘click to chat’
- click on Install Now and then Activate.
using FTP or similar
- Unzip “Click-to-Chat” file and
- Upload “Click-to-Chat” folder to the “/wp-content/plugins/” directory.
- Activate the plugin through the “Plugins” menu in WordPress.
Hỏi đáp
-
WhatsApp Number
-
Enter the WhatsApp number with country code
E.g.
country code +1
number: 6123456789
** WhatsApp number: 16123456789 **[https://holithemes.com/plugins/click-to-chat/whatsapp-number/](WhatsApp Number)
-
Pre-filled Message
-
Makes the users start the conversation easily.
Add variables to change values dynamically
{url} -> Web page URL {title} -> Page Title {site} -> Website TitleE.g.
Hi {site}!! Name: I like to know more information about this {title}, {url}.Additional variables for WooCommerce single product pages
{product} -> Product Name
{price} -> Product Price (current price might be the sale price/regular price)
{regular_price} -> Regular product price (with out any sale)
{sku} ->Stock keeping unitE.g.
Hi {site}!! Name: I like to buy this {product}, {url}With this prefilled text, we can know from which page the user started the conversation, the purpose of the contact, and their details
-
Call to Action
-
Text that appears along with the icon/button.
E.g.
WhatsApp usFor WooCommerce single product pages
E.g.Chat to buy, only {sku} stock left -
Select Styles
-
Select styles based on Device.
* Style for Desktop
* Style for MobileFor selecting styles: plugin detects the device(mobile, desktop) based on HTTP User Agent (using wp_is_mobile)
Styles are customizable according to website theme.
-
Position to place the styles
-
Add Styles at any position of the screen (not just fixed to selected positions).
Position to place settings
E.g.
bottom-right corner:
bottom: 10px
right: 10pxCenter of the Screen (bottom-center)
bottom: 10px
right: 50%Center of the Screen (left-center)
bottom: 50%
right: 10pxPlugin supports all CSS units as the suffix. (px, %, rem,…)
-
Localization – WPML, Polylang
-
From WPML, Polylang Settings -> ‘String Translations’ and filter strings to ‘Click to chat for WhatsApp’ and change value based on language.
- User Input (Plugin Settings values): – ‘Click to chat for WhatsApp’
- Admin strings (Plugin Settings) – text domain: ‘click-to-chat-for-whatsapp’
Help plugin by Translating Setting page, Readme text
-
Shortcodes Attributes
-
Shortcodes by default get values from the plugin settings page. Overwrite these values using attributes.
- number
- call_to_action
- pre_filled
- style
E.g.
[ht-ctc-chat number=915123456789] -
GDPR
-
“Click to Chat” don’t collect any of the user data and don’t use cookies.
-
Opt-in
-
User consent before starting the chat.
-
Show/Hide on Selected pages/devices
-
WhatsApp Group Invite/chat
-
Enable Group Feature Add WhatsApp group id at plugin settings page. and let user join in WhatsApp Group.
-
Enable Share feature and let users share your website easily.
Add variables to change values dynamically
{url} -> Web page URL
{title} -> Page Title
{site} -> Website TitleShare Text – E.g.
Checkout this Awesome page {title}, {url}
-
AMP Compatibility
-
Click to Chat is Compatible with (AMP)[https://wordpress.org/plugins/amp/] plugin. AMP won’t load plugins JavaScript files so limited functionality available.
-
🔧 Basic Troubleshooting
-
- Clear cache
- from Cache plugins
- Server side cache (some hosting providers adds cache functionality by default)
- CDN cache (Cache invalidation)
- Check Display settings
- (page level settings)[https://holithemes.com/plugins/click-to-chat/change-values-at-page-level/]
✍️ For any queries, please contact us.
- Clear cache
-
❤️ Support / Contact
-
For any issues with the plugin / suggestions:
- WordPress new topic
-
⭐️ Give Support
-
If you like the plugin, support the developers by giving 5 star rating
Thank you so much in advance from “Click to Chat” Team
Đánh giá
Người đóng góp & Lập trình viên
“Click to Chat – HoliThemes” là mã nguồn mở. Những người sau đã đóng góp vào plugin này.
Những người đóng góp“Click to Chat – HoliThemes” đã được dịch qua 7 ngôn ngữ. Cảm ơn những người tham gia dịch vì đóng góp của họ.
Dịch “Click to Chat – HoliThemes” sang ngôn ngữ của bạn.
Muốn tham gia phát triển?
Duyệt code, check out SVN repository, hoặc theo dõi nhật ký phát triển qua RSS.
Nhật ký thay đổi
3.35
- Enhancement: Greetings Dialog Close button now with in the content box.
- New: Preset option for Greetings dialog inital stage. opens by default on desktop and closes on mobile.
- Fix: Greetings header online status badge for RTL Pages.
3.34
- NEW: Profile picture at the Greetings Dialog header
- NEW: online/offline status badge at Greetings Header Image
- PRO: online/offline status badge color based on business hours
- Enhancement: Select style interface updated