Mô tả
Authorize.net Payment Gateway for WooCommerce
makes your website ready to use Authorize.net payment gateway to accept credit/debit cards on your woocommerce store in safe way. Authorize.net HMAC-SHA512 Compatible version.
Authorize.net is most widely used payment gateway to process payments online and accepts Visa, MasterCard, Discover and other variants of cards.
Latest WooCommerce v4x Compatible
Authorize.net Akamai Update Compatible
Chức năng
Few features of this plugin:
- No SSL required
- No PCI required
- Easy to install and configure
- Option to configure success & failure message
- Safe way to process credit cards and debit cards on WooCommerce using authorize.net SIM
- This plugin use hosted solution provided by Authorize.net and payment is processed on secured servers of Authorize.net
- Now with Option to use Authorize only mode.
- Recent Unsettled Transaction from authorize.net live can be viewed in wordpress dashbboard.
Contact me for any Help you need to setup or need extra feature, just leave a comment
Contact Our Dedicated Plugin Support
**Contact our plugin support and quick solutions at plugin support for WooCommerce Authorize.net Plugin
Follow on Twitter for plugin related updates and help
Follow Ishan Verma
Arbitrary section
Ảnh màn hình
Cài đặt
Easy steps to install the plugin:
- Upload
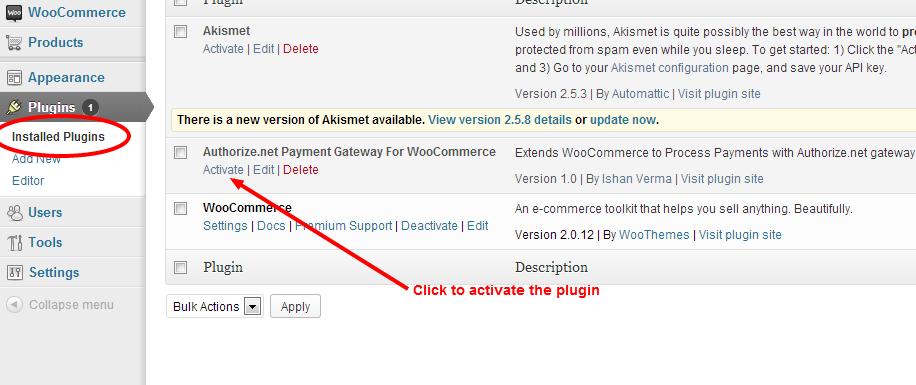
authorizenet-woocom-gatewayfolder/directory to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Go to WooCommerce => Settings
- On the “Settings” page, select “Payment Gateways” tab.
- Under “Payment Gateways” you will find all the available gateways, select “Authorize.net” option
- On this page you wil find option to configure the plugin for use with WooCommerce
- Enter the API details (Login ID, Transaction Key)
- Configurable elements:
Title: This will appear on checkout page as name for this payment gateway
Description: This will appear on checkout page as description for this payment gateway
Login ID: This is the Login ID provided by Authorize.net. (Note: this not your User login ID for Merchant Account)
Transaction Key: This is Transaction Key provided by Authorize.net
Transaction Success Message: This message will appear upon successful transaction. You can customize this message as per your need.
Transaction Failed Message: This message will appear when transaction will get failed/declined at payment gateway.
API Mode: This option sets the mode of API. Test/Sandbox Mode is when you need to test the gateway using some test transations. Live Mode to be used to process real transaction and card will actually get charged for this.
Hỏi đáp
-
Is SSL Required to use this plugin?
-
SSL is not required
Đánh giá
Người đóng góp & Lập trình viên
“Authorize.net Payment Gateway For WooCommerce” là mã nguồn mở. Những người sau đã đóng góp vào plugin này.
Những người đóng gópDịch “Authorize.net Payment Gateway For WooCommerce” sang ngôn ngữ của bạn.
Muốn tham gia phát triển?
Duyệt code, check out SVN repository, hoặc theo dõi nhật ký phát triển qua RSS.
Nhật ký thay đổi
6.4
- Authorize.net Unsetted Transaction List
5.2
- Relay Whitelisting
3.2.1
Compatible to woocommerce 2.2.11
3.1
minor updates
3.0
- Fixes for URL Issues.
- Option to use Authorize only mode.
- Bug fixes
2.0
- Compatible with woocommerce 2.1.1
1.0
- First Version